Cara membuat gambar bulat di HTML. You can set the style with color or even image for element borders.

Border Png Corner Ornament Ornament Png Image With Transparent Background Png Free Png Images Free Png Png Images Transparent Background
Properti ini mempunyai beberapa Nilai antara lain.

. Property border memerlukan tiga nilai. Property ini membutuhkan 3 nilai. Kali ini kita akan berkenalan dengan macam-macam jenis garis tepi pada gambar atau yang biasa disebut border image.
Untuk merubah warna maka kita menambahkan warna di dalam CSS border tadi. Pemberian border pada gambar memang sangat jarang digunakan namun selera orang pasti berbeda-beda. Silakan buat gambar yang akan kita ubah menjadi circular.
Border sejatinya adalah garis pinggir pada sekeliling baik itu gambar table dan lainnya. Membuat List pada HTML. Bingkai dan batas sekolah sekolah sekolah dasar nasional border dan frames pelajar pendidikan ruang kelas gambar balon perbatasan dan bingkai anak png.
Sebagai contoh jika saya ingin membuat sebuah bingkai setebal 2 pixel berbentuk garis normal dan berwarna merah saya bisa menggunakan kode. Untuk memberikan border pada gambar tentunya menggunakan attribute border. Berikut ini saya akan memeberikan tutorial agar gambar pada postingan blog.
262 Border Property border CSS digunakan untuk menentukan garis tepi pada elemen HTML. Kita hanya perlu menggunakan gambar di dalam hyperlink di tempat teks seperti yang ditunjukkan pada contoh. Agar border-image nya berfungsi maka kita juga harus menambahkan properti border untuk elemennya.
Thats because border is shorthand for those other properties. Home Blog Html dan CSS Cara membuat border gambar menjadi cyclelingkaran pada blog. Sama halnya dengan border-width border-color ditulis bersamaan dengan border-style.
Property border-color merupakan property CSS yang digunakan untuk memberi warna pada garis tepi. Untuk membuat garis tepi dengan CSS kita menggunakan property border. Cara Membuat Link di HTML selanjutnya kita akan belajar cara membuat link pada gambar di HTML.
Membuat Tabel pada HTML. Seperti yang sudah disebutkan di awal untuk membuat gambar bulat di HTML itu memerlukan bahasa coding lainn yaitu CSS. Membuat hyperlink menggunakan gambar sangat mudah sekali.
Karena bagian tengah inilah yang panjang dan harus didefinisikan jenis tampilan bordernya. Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML yaitu atribut align dan atribut border. Gambar adalah konten yang sangat penting dalam suatu web.
Specifically you use the CSS border property. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Penulisan ketiga nilai ini dipisahkan dengan spasi.
Buat File HTML dan Elemen HTML Image. Gunakan HTML width dan height atribut untuk menentukan ukuran gambar. This shorthand property lets you set border values to a single element.
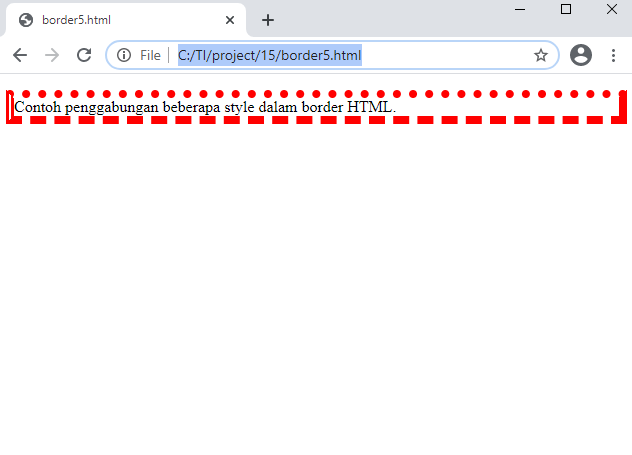
Kalau web cuma teks aja tentu akan sangat membosankan. Tadi kita cuma kasih solid aja tapi sekarang udah ada tambahan warna didalam border tersebut maka artinya border solid akan berwarna ff0000 maka hasilnya border tersebut akan. Selain ketiga properti utama diatas ada satu lagi properti dengan menggunakan teknik shorthand css.
Pertama siapkan gambarnya terlebih dahulu. Border Image helps you quickly generate CSS code to add borders to any element. Border - Menentukan ukuran menentukan bentuk menentukan warna.
Kita sudah pernah membahas cara memasukkan gambar di HTML. Spesial juga posting yang satu ini buat. The border-image property is a shorthand property for.
Border yaitu garis tepi gambar. You can also use other CSS properties to create HTML borders such as border-width border-style and border-color but these dont do anything that border doesnt do. Gunakan HTML src atribut untuk menentukan URL gambar.
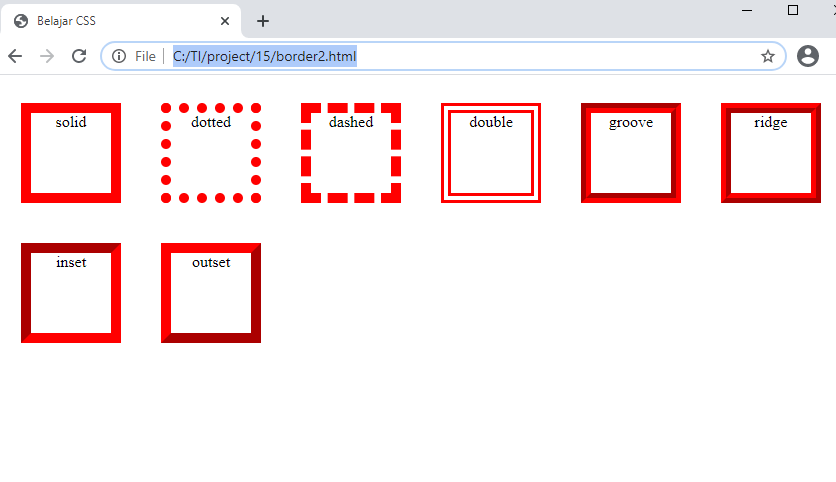
Width yaitu lebar gambar. Height yaitu tinggi gambar. Tebal border style border dan warna border.
Jika kita tidak menambahkan. Border-width - Menentukan tebal atau lebar dari border. Baik langsung saja kita praktekkan Cara Menggunakan border-image Dengan CSS seperti biasa teman-teman siapkan text editor nya dan copy script html nya di bawah ini.
Pastikan gambar kamu berbentuk square yang artinya ukuran width dan height nya sama. Gunakan CSS width dan height properti untuk menentukan ukuran gambar alternatively. Untuk membuat border-image kamu harus mendefinisikan border terlebih dahulu.
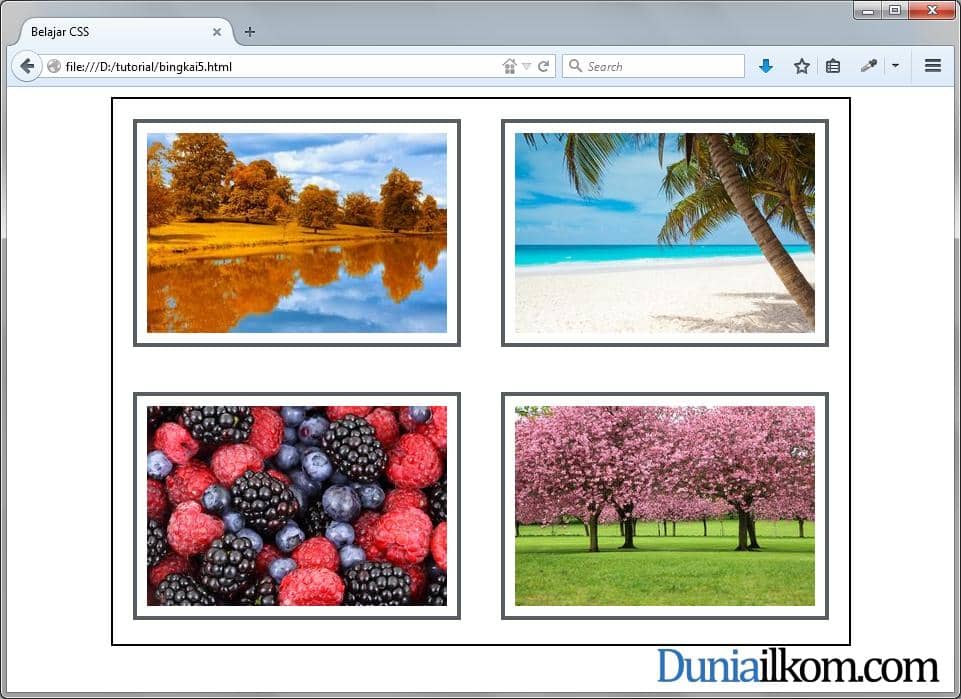
Sehingga kita akan menyiapkan dua buah file dimana satu file adalah file HTML dan satunya lagi adalah file CSS. Cara membuat border gambar menjadi cyclelingkaran pada blog Walaupun cara ini termasuk lawas namun rasa keinginan untuk berbagi tidak pernah tertahankan. Properti border-image digunakan untuk mengambil gambar dan memotongnya menjadi sembilan bagian seperti papan tic-tac-toe.
Cara Membuat HyperLink Link HTML. Daftar Tabel untuk Border-Color. Bisa teman-teman lihat pada gambar di atas ini kita akan membuat persis seperti gambar di atas ini dengan memberikan border-image sehinga menghasilkan output seperti bingkai foto.
Dengan CSS kita bisa mengatur style dari gambar tersebut. Dan sofabed frame gambar png. Pada tutorial sebelumnya kita sudah membahas Tutorial Belajar HTML 5 Bagian 13.
Lalu gambar kedua kita berikan style border-radius untuk menciptkan lengkungan pada pojok gambar. Simpan dan hasilnya akan seperti berikut. Covering popular subjects like HTML CSS JavaScript Python.
Macam-macam HTML Garis Tepi Gambar Border Image P osting kali ini berkaitan dengan artikel sebelumnya tentang Cara Merubah Ukuran dan Merubah Posisi Gambar atau Banner. The CSS Border property gives you the option of customizing the borders around an HTML element. Yaitu file sumber yang ingin ditampilkan di halaman.
Gambar reka bentuk pelangi pelangi clipart pelangi hari kanak kanak. Untuk mengatur tampilan gambar di HTML ada 2 atribut yang digunakan. Gunakan HTML alt atribut untuk mendefinisikan teks alternatif untuk gambar jika tidak dapat ditampilkan.
Kemudian menempatkan sudut di sudut dan bagian tengah diulang atau diregangkan seperti yang akan kita tentukan. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Memberi Border Pada Gambar di HTML.
The border-image property allows you to specify an image to be used as the border around an element. Kalau saya sih pakai gambar ini. Atribut align dan border yang akan kita bahas sebenarnya sudah berstatus deprecated yakni tidak disarankan lagi untuk digunakan dan mungkin tidak akan didukung.
File gambar dapat berupa JPG PNG dan yang lain selama masih berwujud sebuah gambar Setiawan D 2017. Sebenarnya untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML. Yang umum diatur tampilannya menggunakan CSS adalah.
Pada gambar ketiga kita berikan nilai 100 pada border-radius yang akan menciptkan lingkaran. You create HTML image borders by using Cascading Style Sheets CSS. Nature border clip art page border and vector graphics.
Menampilkan Gambar di HTML. Border-color - Menentukan warna dari border. Color RGBA HEX HSLA dsb.

Flowery Border Free Images At Clker Com Vector Clip Art Online Borders Free Clip Art Borders Clip Art

Cara Membuat Border Di Html Lengkap Gambar

Cara Membuat Border Di Html Lengkap Gambar

Simple Lines Hand Painted Border Simple Border Line Border Sticky Border Png Transparent Image And Clipart For Free Download Frames Design Graphic Bullet Journal Ideas Pages Powerpoint Background Design

Cara Membuat Border Di Html Lengkap Gambar

Floral Design Corner Frame Vector Clipart Best Clip Art Borders Clip Art Free Clip Art

How To Add A Border Around An Image In Wordpress

Cara Membuat Border Di Html Lengkap Gambar

Trouve Sur Http Choupinette57 Centerblog Net Rub Cluster 12 Html Gambar
Border Gambar Pegawai Clip Art At Clker Com Vector Clip Art Online Royalty Free Public Domain

How To Add Multiple Values In A Single Css Property By Adir Sl Ux Collective

Tutorial Css Membuat Gallery Gambar Dengan Html Dan Css Duniailkom

Cartoon Border Png Image And Psd File For Free Download Lovepik 401176066

Javascript Restrict Child Div Height To Parent Container Height Stack Overflow

Minimalist Port Style Simple Border Ai Png Images Free Download Pikbest

Smiley Face Border Clip Art Page Border And Vector Graphics Page Borders Clip Art Borders Borders And Frames

Property Border Image Css3 Kursus Web Design Private Online 1 On 1 Dumet School

Cara Membuat Garis Tepi Gambar Dengan Html Css Kursus Web Design Private Online 1 On 1 Dumet School
Border Gambar Pegawai Clip Art At Clker Com Vector Clip Art Online Royalty Free Public Domain
